不接与嘀嘀、顺风车相关的任何业务
不是顺风车抢单软件!
也不是帮你处理嘀嘀、顺风车注册帐号、解封、等之类的业务的!
这是在公众号上搭建拼车信息网站的程序!
本店新推出琪琦拼车平台7.0经营版
70元是5.0的普通版!7.0版价格为280元(绑定域名、倒卖者绕道) 下面为7.0版新添加功能:3月3日新添加:常用地址快捷搜索功能1月19日新添加:拼车信息推荐置顶功能1月18日新添加:查看乘客发布的拼车信息权限,可以设置为只有车主才可以查看乘客信息!1月17日新添加:乘客联络电话控制权限,可以设置为公司电话,由公司统一调度! 一:地址信息可以前端发布信息时自己输入了,以前版本只能选择,不能输入!很不方便!二:可以设置发布信息扣取积分,发布一次扣多少分后端设置!没有积分后会要求充值积分!这样才可以赚钱哦!
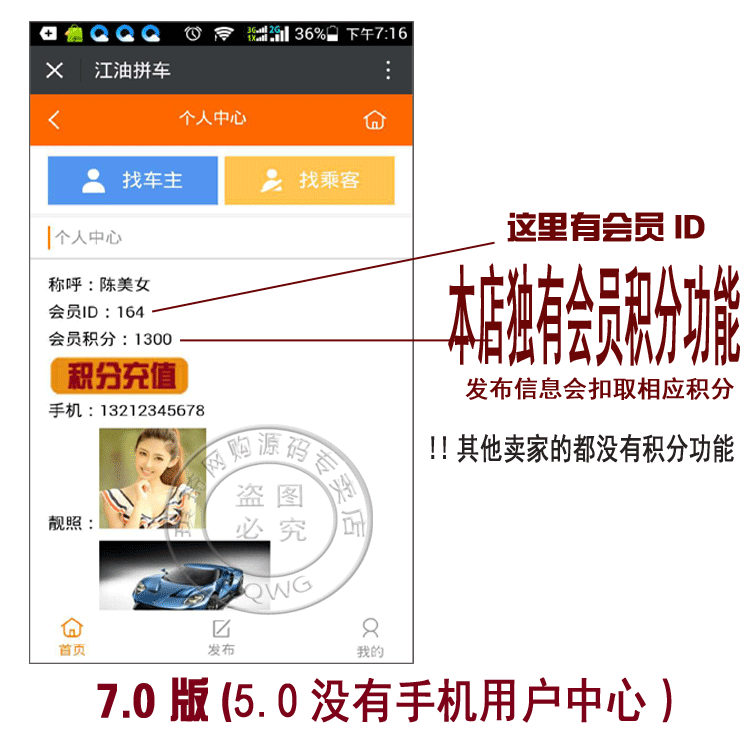
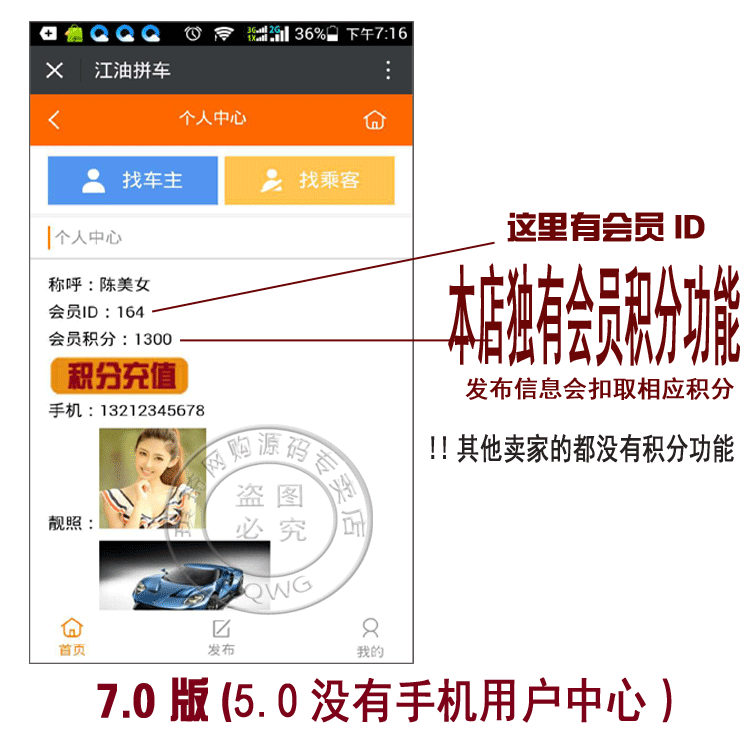
三:关注公众号自动注册登录并生成会员ID号,这是你在平台的唯一身份号,通过他进行积分充值!
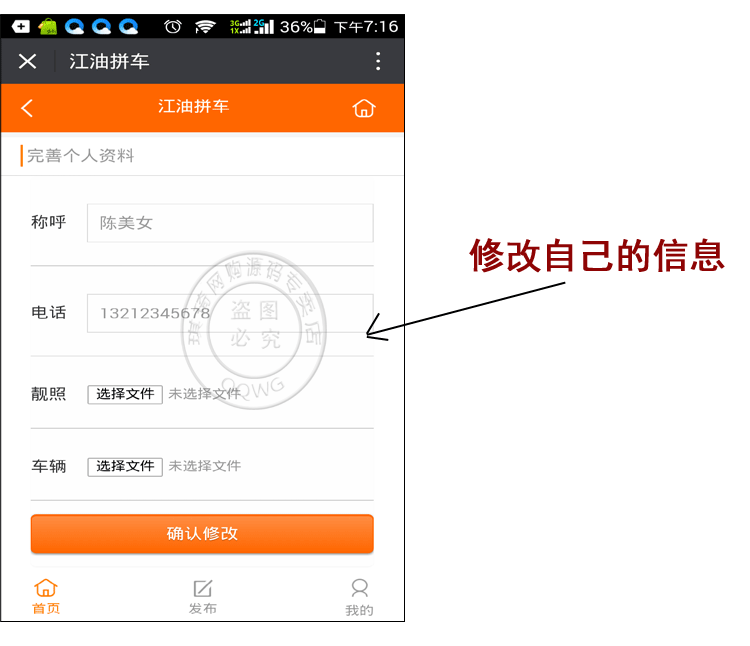
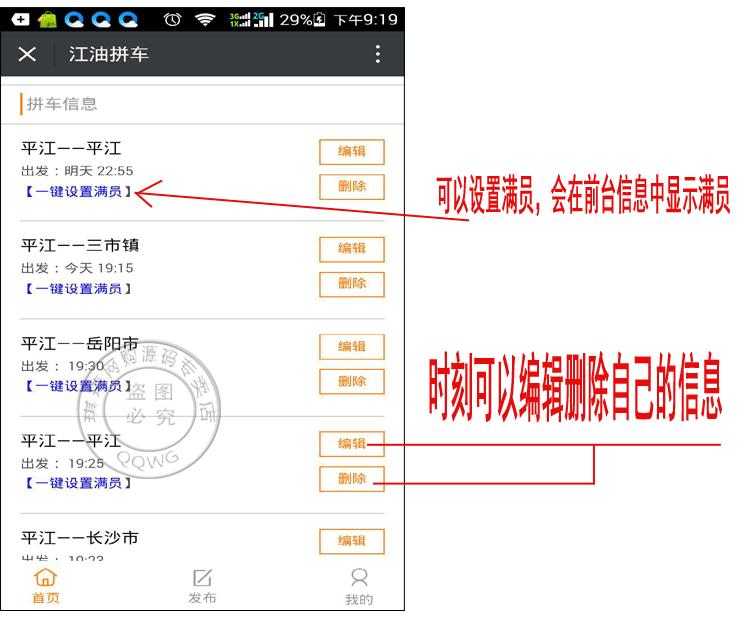
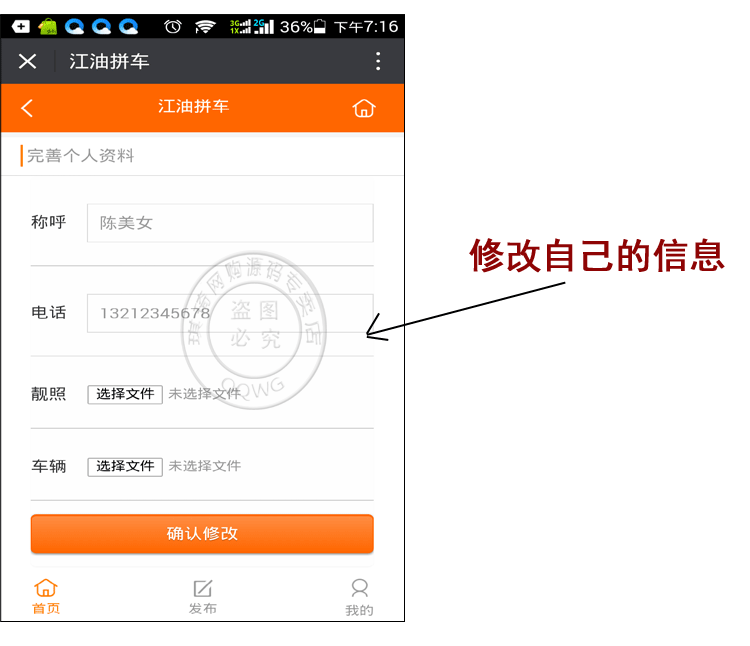
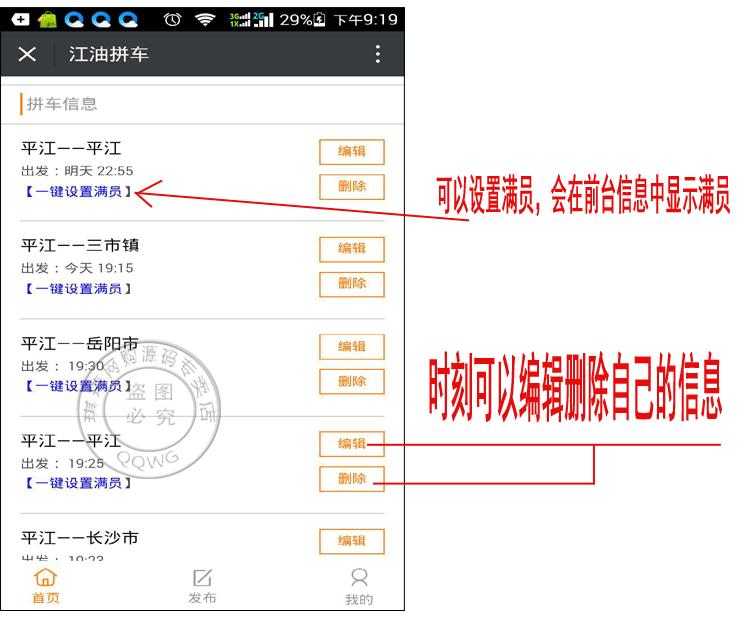
四:移动端添加会员中心,可以通过移动端修改删除自己已发布的信息,这样就不再存在当你的拼车人员已满还有人不停的打电话来打扰你了!这也非常用重要!以前的版本都是不能手机上删除修改自己的信息的。
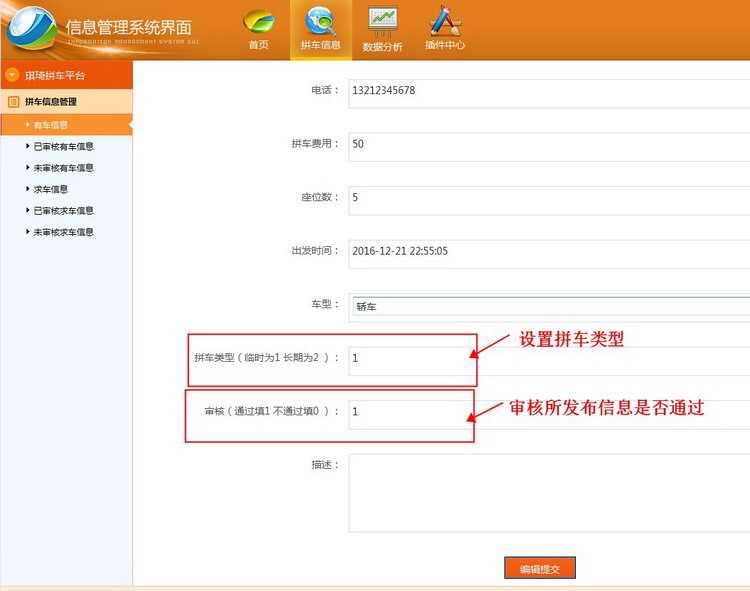
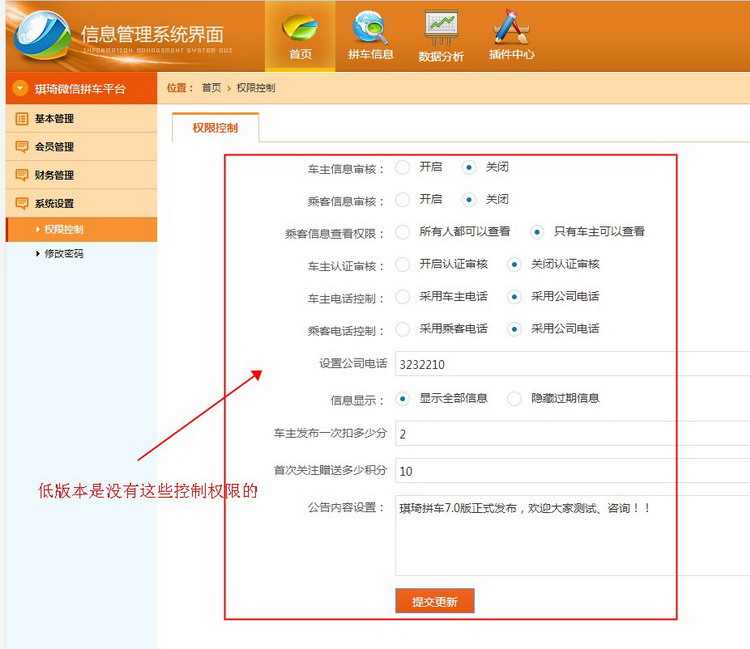
五:将车主信息与乘客信息的审核分开了,可以单独进行控制,以前的版本弄在一起,没法操作,开启审核后呢车主和乘客都没法发布,关闭审核后呢,车主和乘客都可以发布!现在可以实现车主发布信息需要审核,而乘客发布信息不需要审核!
六:后端可以设置信息为长期拼车还是临时拼车,也可以对信息进行编辑,以前的版本只有删除功能,没有编辑功能
七:后端可可设置联络电话是车主自己的还是公司统一的电话,后端一键切换!
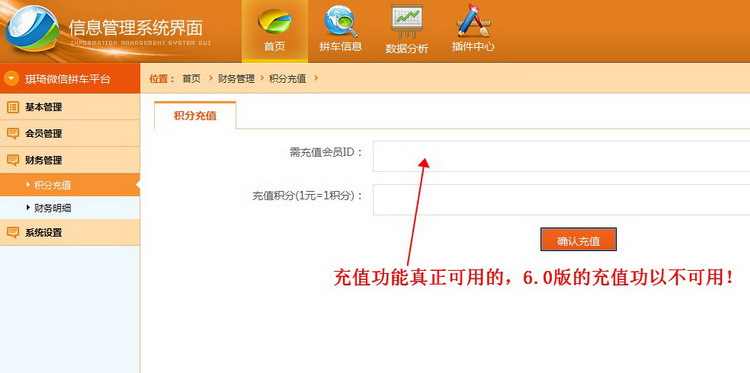
八:后端可以对会员进行积分充值。
九:添加信息的分类检索功能,便于管理。
十:修改了电脑端的界面,比以前的版本更加高端大气!十一:新添加初次关注送多少积分,后端可以设置!
十二、新添加声明消息,后端可直接发布声明!
十三、新添加车主认证审核功能,可以设置必需通过认证审核的车主才能发布信息!以前的老板本表面上有个认证功能,他那个认证后不能改变任何权限,认证与不认证一个样,没有任何用处!
十四、新添加移动端友情连接!
十五、个人中心显示车主身份!
琪琦拼车平台5.0
套餐一:
5.0普通版源码 搭建教程=70元,请拍1件。套餐二:
5.0普通版源码 搭建教程 上传安装部署=140元
琪琦拼车平台7.0经营版价格:(需认证的服务号,订阅号可以借用认证的服务号)套餐四:7.0经营版源码 免费安装 免费升级 技术支撑售后=280元,请拍4件。
拼车5.0普通版演示(70元):
http://pinche.168.com
后端:http://pinche.wyun168.com/htadmin
账号:admin
密码:admin888
拼车7.0经营版:演示(280元):
http://pc6.wyun168.com
后端:http://pc6.wyun168.com/admin
账号:admin
密码:admin888
演示公众号:关注:jyzst360 (里面有5.0的和7.0的)





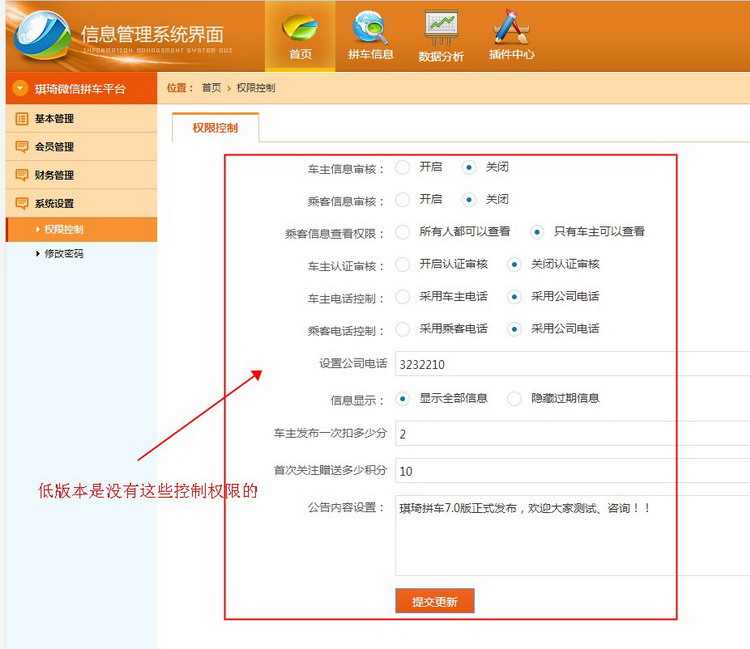
 再看下后端 (老客户需要7.0经营版的请补差价)
再看下后端 (老客户需要7.0经营版的请补差价)


 亲们请注意版本功能区别(看功能,不要只看界面,不要被别人骗了!!)
亲们请注意版本功能区别(看功能,不要只看界面,不要被别人骗了!!)
1、但凡手机上不显示个人中心的都是5.0以下的版本,
- 2、在手机上显示个人中心却不能显示会员ID和会员积分的为6.0的问题版!
- 3、真正的7.0版是可以在手机会员中心查看自己的积分和会员ID的!
- 4、真正的7.0版有发布信息扣取积分功能!
- 5、真正的7.0版本在后端信息审核分为:车主信息审核和乘客信息审核(6.0及以前的版本都是没分开,造成控制非常不灵活)!
- 6、真正的7.0版本在后端是可以查看各会员的积分的
真正的7.0版是可以设置每次车主发布扣取多少积分的!
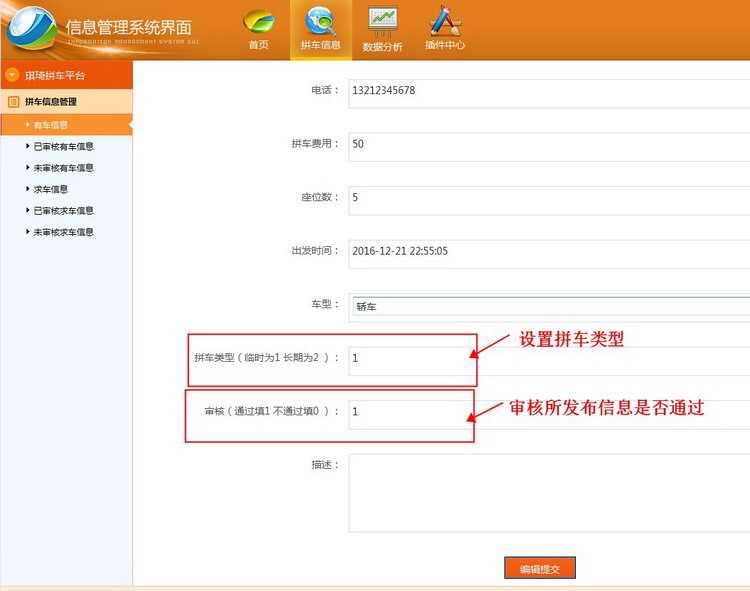
- 7、真正的7.0版本对每条信息是可以审核决定能否上架,而不是6.0以前的版本只有删除,不能审核确定能否上架!
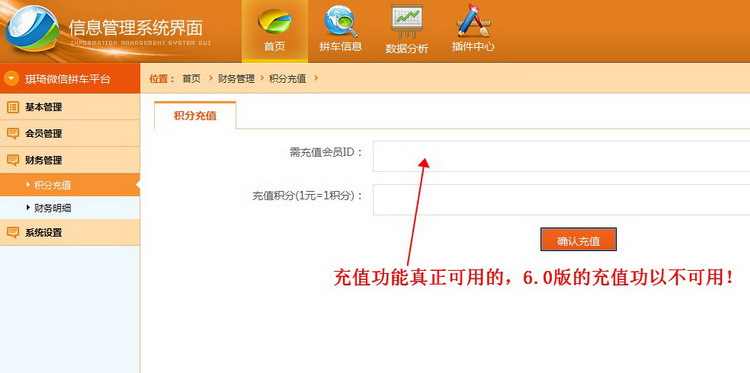
- 8、真正的7.0版本是可以后端给会员充值积分的(6.0版后端虽有个充值功能,却是不能使用的,注意哦,别受骗)
- 9、真正的7.0版本查看已发布的信处分类清楚:有车信息、已审有车核信息、未审有车核信息、求车信息、已审求车信息、未审求车信息 其共6项;而6.0及以前的版本只有两项:有车信息、求车信息 分类不清造成信息量 大了查看非常恼火
新版功能
1、将电脑端信息发布全布引导到微X公众号里发布,非常有助于公众号涨粉,所有使用平台的人成为你的固定粉丝!
- 2、重大升级:新添加移动端个人中心,可以在手机上自由发布、修改、删除自己的信息,不象以前的版本,只能在电脑删除,没法在手机上操作,造成车主拼车人员已满或者乘客已找到车后,仍有人不断的打电话,造成骚扰 不胜其烦!
- 3、重大升级:新添加车主积分发布功能,可以控制车主发布一次信息需要多少积分,车主需要联络站长添加积分,这样即可以经营哦,才有效益哦!
- 4、后端信息审核分为:车主信息审核和乘客信息审核(6.0及以前的版本都是没分开,造成控制非常不灵活)!比方想让车主发布信息需要审核,乘客发布不需要审核,以前版本就实现不了,要么车主和乘客都需要审核, 要么车主和乘客都不需要审核!这样岂不是很鸡肋!7.0版完全处理了这个问题,可以随便控制!
- 5、重大升级:会员充值积分功能(6.0版后端虽有个充值功能,却是不能使用的,注意哦,别受骗)
- 6:重大升级:关注公众号自动绑定会员,自动分配会员ID
- 7:重大升级:会员自己发布的信息均为临时并车,长期拼车的朋友由管理员后端控制,这对经营者也非常要!
- 8:重大升级:添加查询信息分类项目,方便管理!
- 9:以上功能由本卖加独家重新开发!
以上套餐拍下即发货,客服全程在线帮助!
假如您是以下人群,不妨考虑接入下!1、我想做本地的一个平台,但是论坛、信息网等已经很成熟了,该如何切入呢?2、我想做本地的公众平台,但是已经有很多了,会不会太晚呢?3、我现在的自媒体平台已经很成熟了,但是如何继续添加精准粉丝呢?4、我是做地方自媒体平台的,通过软件吸粉有很多僵尸粉,很多外地的,如何添加当地的粉丝呢?5、想给我的自媒体平台添加便民服务。6、我是出租车司机,如何获取打车者的打车信息呢?
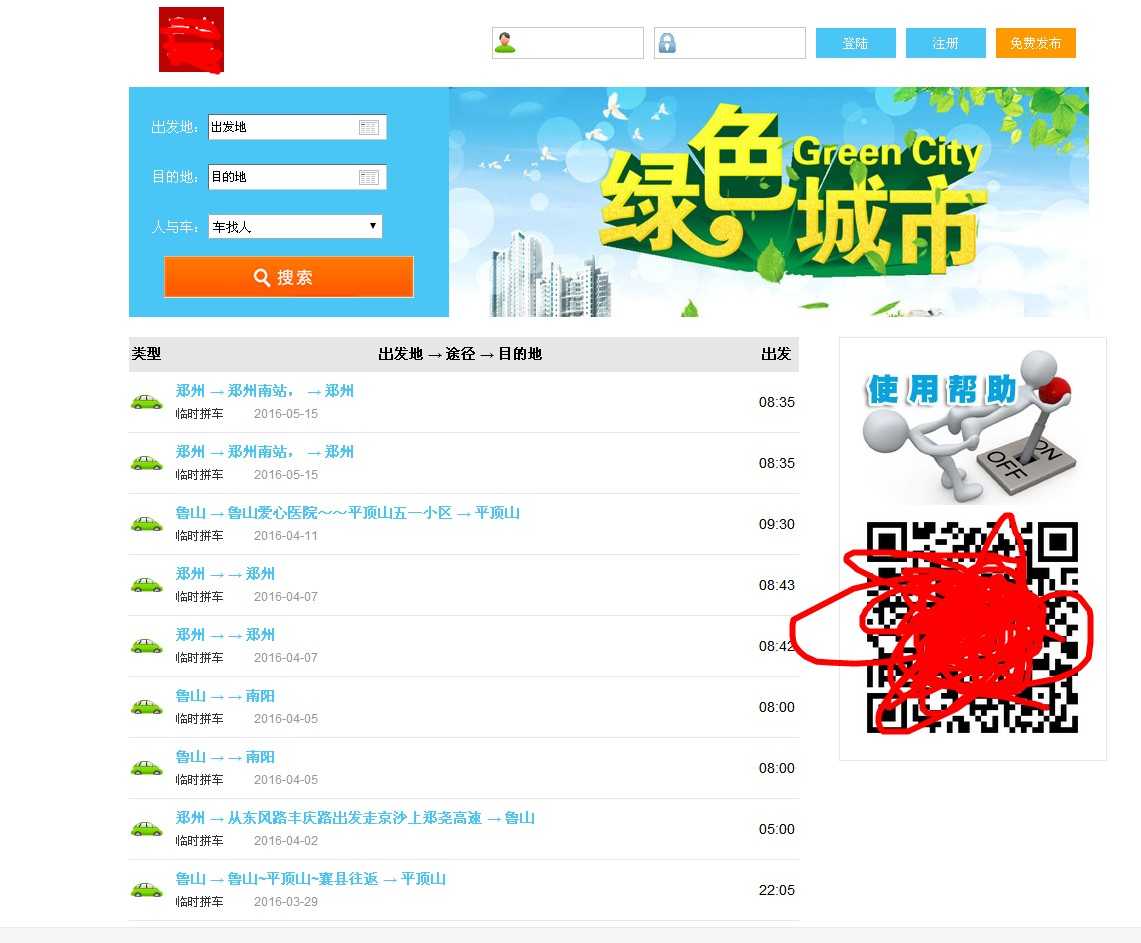
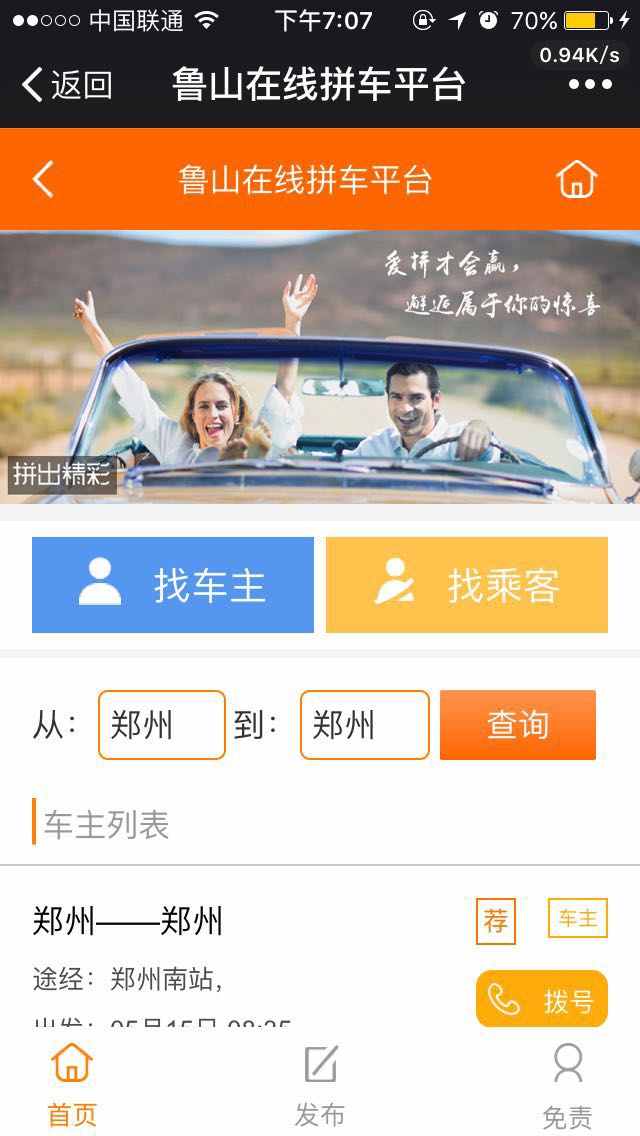
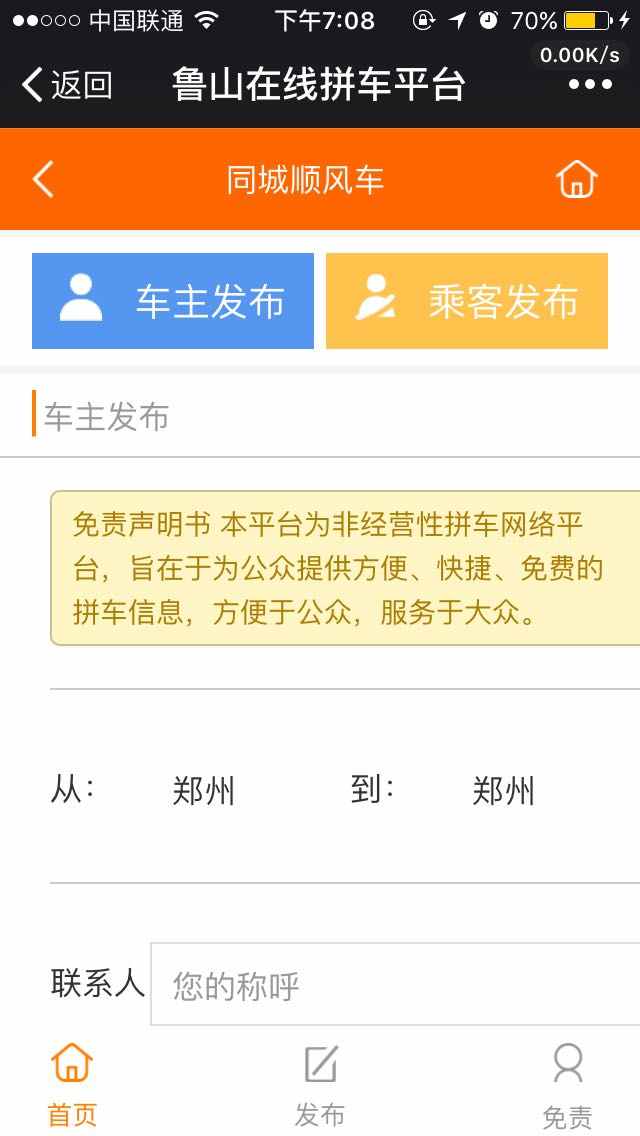
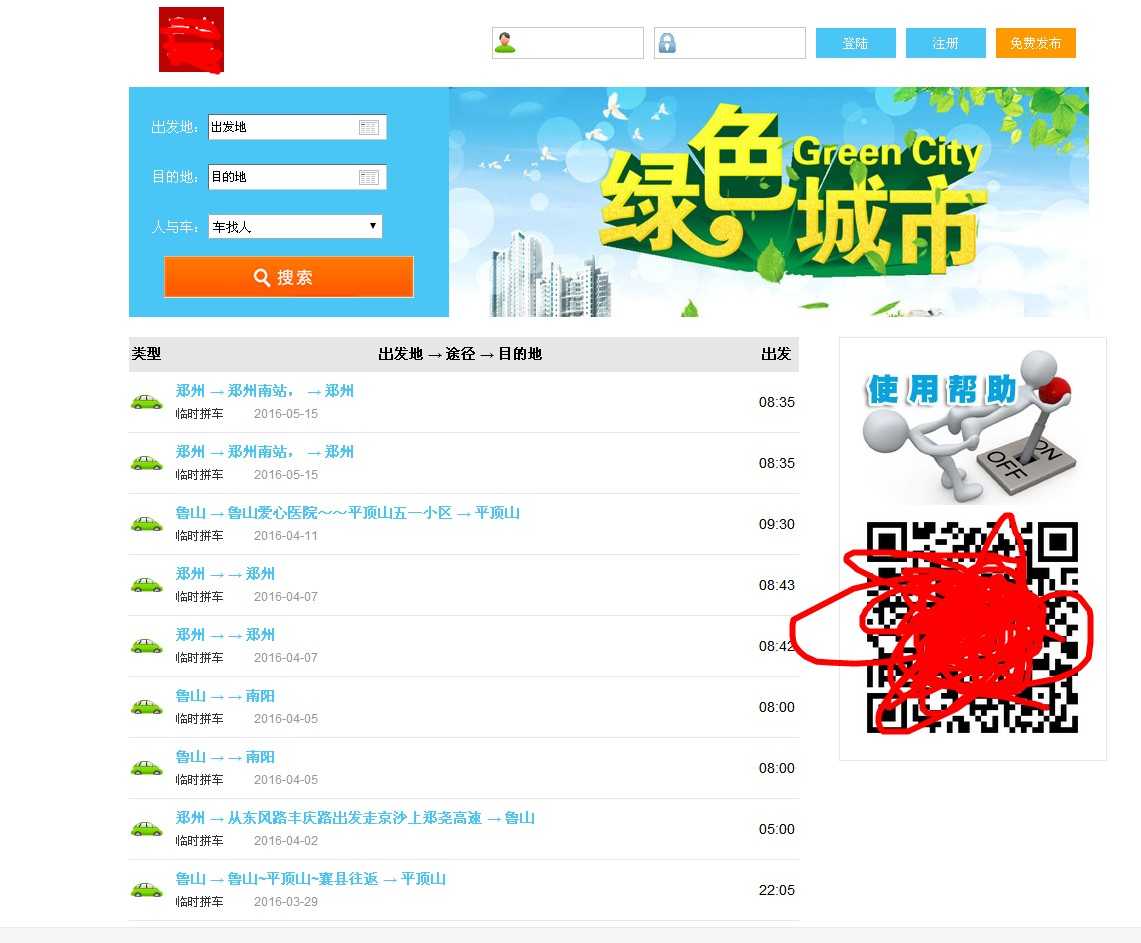
7、想在本地做个拼车台平经营! 一旦售出,即不退款!这下面是5.0的界面截图:












 再看下后端 (老客户需要7.0经营版的请补差价)
再看下后端 (老客户需要7.0经营版的请补差价)


 亲们请注意版本功能区别(看功能,不要只看界面,不要被别人骗了!!)
亲们请注意版本功能区别(看功能,不要只看界面,不要被别人骗了!!)