分类
商品
- 商品
- 店铺
- 资讯
 基本信息(以实物为准)
基本信息(以实物为准)| 商品名称: | 可视化H5页面与交互动画设计制作 木疙瘩标准教程 | 开本: | 16开 |
| 作者: | 彭澎 姜旭 | 页数: | |
| 定价: | 69.9 | 出版时间: | 2022-12-01 |
| ISBN号: | 9787115597298 | 商品类型: | 图书 |
| 出版社: | 人民邮电 | 版次: | 1 |
 作者简介:彭澎,教授,硕士研究生导师,“设计数学”硕士专业创建者,教育管理信息中心特聘专家,出版教材、专著40余部,2016年提出开创融媒体专业,并组建团队研究和建设融媒体核心课程。
作者简介:彭澎,教授,硕士研究生导师,“设计数学”硕士专业创建者,教育管理信息中心特聘专家,出版教材、专著40余部,2016年提出开创融媒体专业,并组建团队研究和建设融媒体核心课程。 内容提要:本书是根据 职业技能等级认证考核的要求,为了满足“融媒体内容制作”1+X职业技能等级证书考核认证的教学和培训需求,以及各类企业、高校关于融媒体技术与应用人才培养的需要编写的。本书结合实际应用案例,以任务为驱动,由浅到深、由简单到复杂地组织内容。技术上,以木疙瘩为平台,系统地介绍了可视化H5页面与交互动画的设计思路、设计方法与实现技术。
内容提要:本书是根据 职业技能等级认证考核的要求,为了满足“融媒体内容制作”1+X职业技能等级证书考核认证的教学和培训需求,以及各类企业、高校关于融媒体技术与应用人才培养的需要编写的。本书结合实际应用案例,以任务为驱动,由浅到深、由简单到复杂地组织内容。技术上,以木疙瘩为平台,系统地介绍了可视化H5页面与交互动画的设计思路、设计方法与实现技术。......
 目录:001 第1章 移动通信、信息传播与H5
目录:001 第1章 移动通信、信息传播与H5......
 精 彩 页:
精 彩 页:

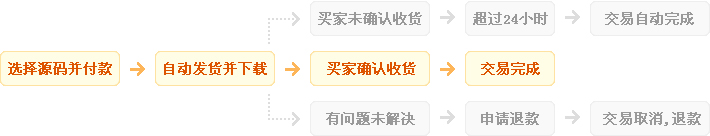
发货方式
自动:在特色服务中标有自动发货的商品,拍下后,源码类 软件类 商品会在订单详情页显示来自卖家的商品下载链接,点卡类 商品会在订单详情直接显示卡号密码。
手动:未标有自动发货的的商品,付款后,商品卖家会收到平台的手机短信、邮件提醒,卖家会尽快为您发货,如卖家长时间未发货,买家也可通过订单上的QQ或电话主动联系卖家。
退款说明
1、源码类:商品详情(含标题)与实际源码不一致的(例:描述PHP实际为ASP、描述的功能实际缺少、功能不能正常使用等)!有演示站时,与实际源码不一致的(但描述中有"不保证完全一样、可能有少许偏差"类似显著公告的除外);
2、营销推广类:未达到卖家描述标准的;
3、点卡软件类:所售点卡软件无法使用的;
3、发货:手动发货商品,在卖家未发货前就申请了退款的;
4、服务:卖家不提供承诺的售后服务的;(双方提前有商定和描述中有显著声明的除外)
5、其他:如商品或服务有质量方面的硬性常规问题的。未符合详情及卖家承诺的。
注:符合上述任一情况的,均支持退款,但卖家予以积极解决问题则除外。交易中的商品,卖家无法修改描述!
注意事项
1、在付款前,双方在QQ上所商定的内容,也是纠纷评判依据(商定与商品描述冲突时,以商定为准);
2、源码商品,同时有网站演示与商品详情图片演示,且网站演示与商品详情图片演示不一致的,默认按商品详情图片演示作为纠纷评判依据(卖家有特别声明或有额外商定的除外);
3、点卡软件商品,默认按商品详情作为纠纷评判依据(特别声明或有商定除外);
4、营销推广商品,默认按商品详情作为纠纷评判依据(特别声明或有商定除外);
5、在有"正当退款原因和依据"的前提下,写有"一旦售出,概不支持退款"等类似的声明,视为无效声明;
6、虽然交易产生纠纷的几率很小,卖家也肯定会给买家最完善的服务!但请买卖双方尽量保留如聊天记录这样的重要信息,以防产生纠纷时便于送码网快速介入处理。
送码声明
1、送码网作为第三方中介平台,依据双方交易合同(商品描述、交易前商定的内容)来保障交易的安全及买卖双方的权益;
2、非平台线上交易的项目,出现任何后果均与送码网无关;无论卖家以何理由要求线下交易的(如:要求买家支付宝转账付款的,微信转账付款的等),请联系管理举报,本平台将清退卖家处理。
 ¥215.00
¥215.00
正版 steam 原子之心 Atomic Heart 国区激活码 cd...
 ¥269.00
¥269.00
steam 英雄连3 国区激活码CDKEY PC游戏正版 Compan...
 ¥198.00
¥198.00
【骑砍中文站】PC 中文Steam 骑马与砍杀2 霸主 骑砍2 豪华版...
 ¥215.00
¥215.00
正版 steam 原子之心 Atomic Heart 国区激活码 cd...
 ¥734.95
¥734.95
M,日朋礼送男友老公创意实人用星人际机器蓝牙音箱走心情节生礼...
 ¥108.00
¥108.00
PC中文正版Steam 消逝的光芒2 消失的光芒2 Dying Lig...
 ¥199.00
¥199.00
Steam 女神异闻录5 皇家版 国区激活码CDKey秒发 Perso...
 ¥95.00
¥95.00
Steam怪物猎人崛起 曙光DLC 激活码cdkey 怪物猎人曙光 M...
 ¥119.00
¥119.00
steam 只狼 激活码CDKey 只狼影逝二度 Sekiro: Sh...
 ¥137.00
¥137.00
steam 女神异闻录5皇家版 国区激活码CDKey P5R 女神异闻...