

还在每次写完代码以后,点击鼠标(或者者使用快捷键)格式化文档让代码保持整齐?还在由于装了eslint后经常报出eslint校检语法错误而犯愁?——以至于装后又卸载eslint。这篇文章让你不再为语法校正烦恼,让你编程快到飞起。
vscode版本: 1.37.0
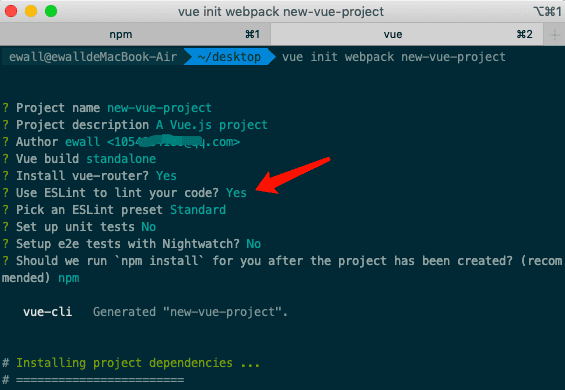
(1)vue项目中安装eslint插件
当你构建一个新的项目的时候,就以构建一个新的vue项目来说,默认把eslint安装就好。
 默认安装eslint
默认安装eslint$ npm install eslint --save-dev(2)vscode中eslint扩展安装
我用的是vscode,假如你是用的其余工具自行google,反正原理都一样。
 eslint扩展
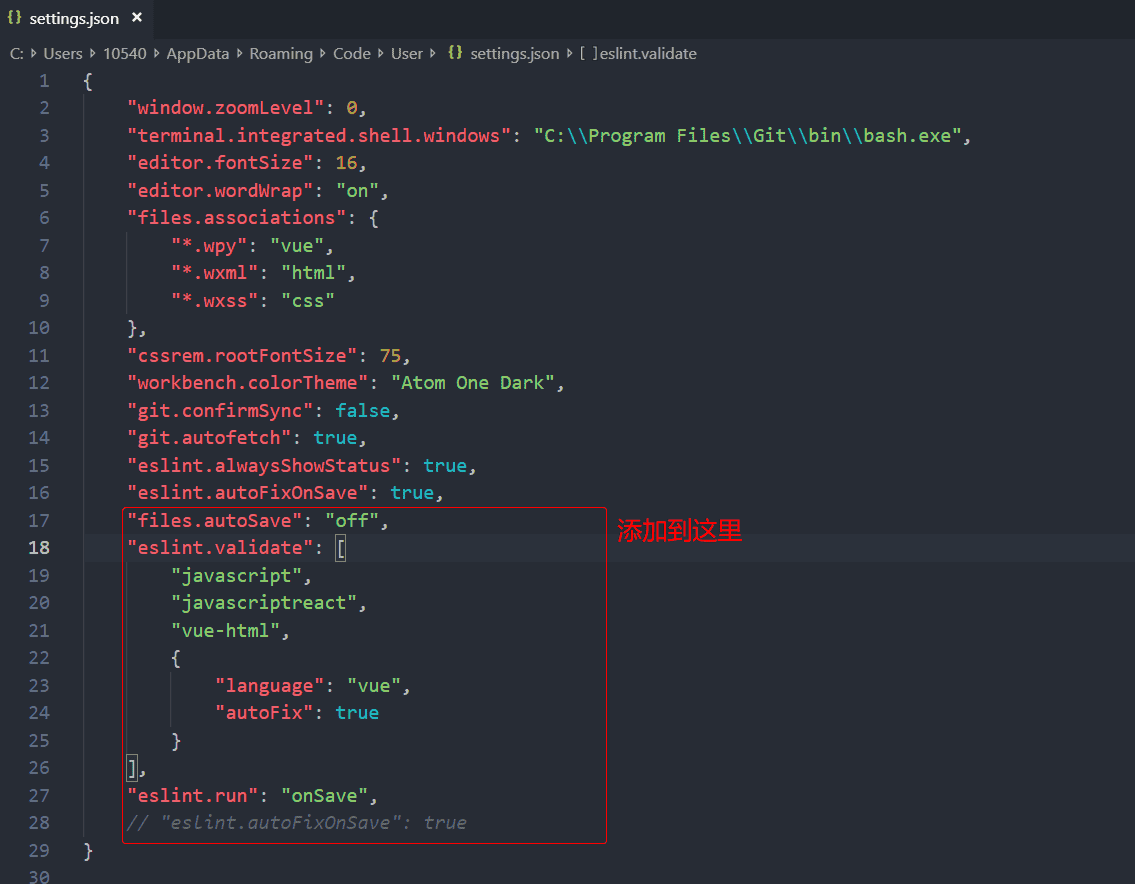
eslint扩展setting.json文件中,增加一下代码: "files.autoSave": "off", "eslint.validate": [ "javascript", "javascriptreact", "vue-html", { "language": "vue", "autoFix": true } ], "eslint.run": "onSave", "eslint.autoFixOnSave": true,很多人配置不成功大部分都是增加代码方式不对,特意上一份我的配置文件截图:
 settings.json
settings.jsoncommand+s(ctrl+s)点击保存的时候,eslint就会帮你自动格式化以符合.eslintrc.js文件中的规则,让你编程快到飞起,不用再为了修复eslint报错的冲突而烦恼。 效果预览.gif
效果预览.gif你可能感兴趣:
Ewall的简书
手把手教你用vue+node+mongodb搭建一个小商场
小程序的因难见巧
看完你就该会git了
CSS日常踩坑后的总结