

简单地解释一下我们是如何在计算机上看到 3D 效果的。
 005.JPG
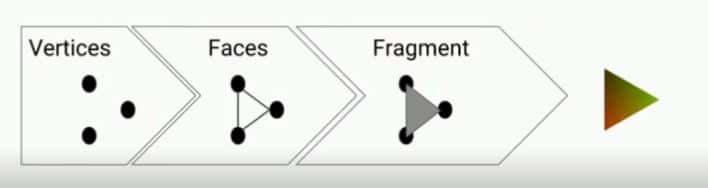
005.JPG1 向量
2 面
3 fragment
首先我们在 3D 世界里需要形状,那么 shape 是怎样来的呢?我们几个向量点(第一个阶段),这些点组合在一起就组成了面(面),我之前是一名优秀的建模师,其实 3dmax 我们使用应用提供建工具,即便创立的是四边形,其实也是由两个三角面组成的。所以我们在计算机中所有几何图形和几何体都是由三角形组成的,这是有理论根据的,感兴趣大家可以自己查少量资料深入研究,这里就简单详情,而后就是我们面的 shader 了,不要简单了解为上色,shader 还具备少量材质特性,例如玻璃材质对光的折射和反射和金属是不同的。
大家可能焦急了,你不是要讲web 3D 吗?赶紧上代码演示 magic demo。其实现在我在研究 vue 代码,现在越来越发现 coding 不算事,重要的是我们知道应用该怎样做。
 006.JPG
006.JPG scene-de-theatre.jpg
scene-de-theatre.jpg我们要作为 3D,要做 VR 基本就是搭建 3D 场景。我们需要大家 sence 也就是舞台,我们角色和道具都放到我们舞台上,他们都是 mesh 形式出现。而后我们需要摄像机来从远从近,从不同角度来观察我们的舞台。最后我们 webGL 这些渲染到我们的屏幕上。
 th.jpg
th.jpgvar scene = new THREE.Scence()var camera = new THREE.PerspectiveCamera(...)var render = new THREE.WebGLRenderer()var box = new THREE.Mesh(...)scence.add(box)requestAnimationFrame(function render(){ renderer,render(scene, camera)requestAnimationFrame(render)}) 20120824035714387.jpg
20120824035714387.jpg让后想象一下我们要拍摄一个加勒比海盗,我们道具备一条船,船上有一位船长还有一个桌子。桌子和船长是跟随船一起运动的。桌子上会有铁球,跟随桌子一起运动
<three-scene> <three-camera position="0 1.6 5" rotation="0 45 0"></three-camera><three-mesh position="0 0 -5"> <three-geometry type="box"></three-geometry><three-material type="basic" color="0x00ff00"></three-material></three-mesh></three-scene>(待续)